Today i will explain you how to create a checkbox in Dropdown list control of asp.net
In some scenario we need multiple selection choices for manipulation purpose, Please follow the following steps to create checklist in a dropdown control.
- Create a custom control wherein you have to place one Dropdownlist Control.
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div style="margin-left: 80px">
<asp:Label Text="SELECT" ID="lbl1" runat="server" />
<asp:TextBox ID="TextBox1" runat="server" Width="449px" Height="27px"></asp:TextBox>
<asp:Panel onmouseout="show(this)" style="overflow:auto;height:200px;border:solid 1px black" ID="panel1" runat="server" CssClass="Popup">
<asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True"
oncheckedchanged="CheckBox1_CheckedChanged" Text="Select All" />
<br />
<asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack="True"
Height="105px" onselectedindexchanged="CheckBoxList1_SelectedIndexChanged"
Width="183px">
</asp:CheckBoxList>
</asp:Panel>
</div>
<asp:PopupControlExtender TargetControlID="TextBox1" PopupControlID="panel1" Position="Bottom" ID="PopupControlExtender1" runat="server"></asp:PopupControlExtender>
</ContentTemplate>
</asp:UpdatePanel>
<script language="javascript" type="text/javascript" >
function show() {
document.getElementById("panel1").style.display = 'none';
}
</script>
2.Call the Functin logic to bind the Dropdown list from database.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
public partial class WebUserControl : System.Web.UI.UserControl
{
public string list;
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["con"].ConnectionString.ToString());
protected void Page_Load(object sender, EventArgs e)
{
if(!Page.IsPostBack)
{
fill();
}
}
public void fill()
{
SqlCommand cmd = new SqlCommand("usp_getmenu",con);
SqlDataAdapter da = new SqlDataAdapter();
da.SelectCommand = cmd;
DataSet ds = new DataSet ();
da.Fill(ds);
if(ds.Tables[0].Rows.Count >0)
{
CheckBoxList1.DataTextField = "prodnm";
CheckBoxList1.DataValueField = "prodnm";
CheckBoxList1.DataSource=ds.Tables[0];
CheckBoxList1.DataBind();
}
}
public void check()
{
foreach (ListItem ls in CheckBoxList1.Items)
{
if (ls.Selected == true)
{
list = list + " " + ls.Text;
}
}
TextBox1.Text = list;
if (list == "" || list == null)
{
CheckBox1.Checked = false;
}
}
public void singlecheck()
{
if (CheckBox1.Checked == true)
{
foreach (ListItem ls in CheckBoxList1.Items)
{
ls.Selected = true;
}
check();
}
if (CheckBox1.Checked == false)
{
foreach (ListItem ls in CheckBoxList1.Items)
{
ls.Selected = false;
}
check();
}
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
check();
}
protected void CheckBox1_CheckedChanged(object sender, EventArgs e)
{
singlecheck();
}
}
3. Now, call the web server Control on web page where you want to show the Dropdownlist with checkbox as follows
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register TagPrefix="UC" TagName="ddl" Src="~/WebUserControl.ascx" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<UC:ddl ID="Ddl1" runat="server" />
</div>
</form>
</body>
</html>
4. Now to bind the dropdownlist, I have created a database object to get the records from table with store procedures. It's represented below,
Table Defination with some rows
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[menu](
[id] [int] IDENTITY(1,1) NOT NULL,
[pid] [int] NULL,
[prodnm] [nvarchar](max) NULL,
CONSTRAINT [PK_menu] PRIMARY KEY CLUSTERED
(
[id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
SET IDENTITY_INSERT [dbo].[menu] ON
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (8, NULL, N'product')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (11, 8, N'allu')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (12, NULL, N'company')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (13, 12, N'relaince')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (14, NULL, N'xyz')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (15, 14, N'abc')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (16, NULL, N'India state')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (17, 16, N'Mumbai')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (18, 16, N'Banglore')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (19, 16, N'pune')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (20, 16, N'goa')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (21, 8, N'pencil')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (22, 8, N'rubber')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (23, 16, N'Delhi')
INSERT [dbo].[menu] ([id], [pid], [prodnm]) VALUES (24, 16, N'kolkata')
SET IDENTITY_INSERT [dbo].[menu] OFF
Store Procedure to fetch the Records from tblMenu
CREATE procedure [dbo].[usp_getmenu]
as
begin
select * from menu
end
5.With the above souce we can achieve the desired control "CheckBox" in Dropdown List control in asp.net
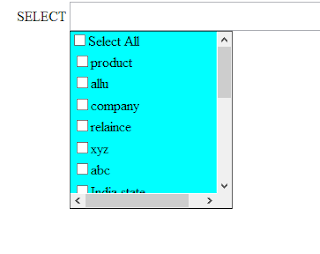
6. Output
Happy Programming

Comments
and it will be helpful too....